Lynax' RPG-Map - Deutsches Handbuch
Inhalt
Übersicht

"Lynax' RPG-Map" wurde im Januar 2002 mit dem Ziel erschaffen, dem Forums-Rollenspiel Game of Death eine übersichtliche grafische Basis zu geben.
Die Karte ist natürlich auch für andere Zwecke als diesen speziellen nutzbar.
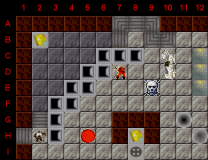
Mit Hilfe von JavaScript werden in eine HTML-Tabelle kleine Bilder (Icons) platziert, die im D&D-System beispielsweise ein typisches 5-Fuß-Feld umfassen können und jeweils die Umgebung (Terrain), Objekte oder Wesen darstellen sollen.
Gegenüber einer großen, statischen Bilddatei bietet dieses Vorgehen einige Vorteile: Sie braucht wenig Speicher, das ermöglicht schnellere Übertragung und Bildaufbau, sie ist einfach zu erstellen und zu ändern, sie ermöglicht Statusanzeigen (Tooltips) über Subjekten, Objekten und Terrain.
Grundfunktionen
Wozu sind die einzelnen Dateien da?
- Die Datei
map.htmlbildet (zusammen mitmap.css) das Grundgerüst der Karte und muss normalerweise nicht modifiziert werden. - Die Datei
map.jsenthält die Informationen über alle Subjekte und Objekte - Positionierung und Eigenschaften etc. - Die Datei
map_cfg.jsenthält die Maße der Karte und allgemeine Einstellungen. - Die Datei
map_func.jsenthält die konkreten Zeichen- und Hilfsfunktionen und sollte normalerweise nicht modifiziert werden. - Die Datei
map_icons.cssenthält die Zuordnung der verfügbaren Terrain-Typen zu Bilddateien. - Die Datei
map_lang_XX.jsenthält die Zuordnung von Bezeichnungen zu Terrain-Typen sowie einige sprachspezifische Zeichenketten. - Die Datei
manual.htmllest Ihr gerade... - Die Dateien mit der Endung
.pngsind Bilddateien im Portable Network Graphics Format. - Das Verzeichnis
charsenthält die Icons für die Charaktere und Charakter-ähnliche Objekte - mit transparentem Hintergrund. - Das Verzeichnis
portraitsenthält Portraits für die Charaktere - in angemessener Auflösung. - Das Verzeichnis
terrainenthält die Icons für den Boden und feste Strukturen - ohne Transparenz.
Wie bearbeite ich diese Dateien?
- Alle Dateien (außer den Bildern) liegen im ASCII-Text-Format vor und können mit jedem üblichen Texteditor (z.B. Notepad unter Windows oder nedit unter Unix/Linux) bearbeitet werden. Von der Benutzung von Anwendungen wie Word oder Frontpage wird abgeraten.
- Tipp: Vor dem Bearbeiten einer Datei grundsätzlich eine Sicherungskopie anlegen!
Wie erstelle ich eine neue, leere Karte?
- Ihr löscht den Inhalt der Datei
map.js, oder benennt die alte um und erstellt eine neue, leere.
Wie zeichne ich Charaktere und Terrain in die Karte?
- Ihr fügt Zeichenkommandos in der Datei
map.jsgemäß der im Kapitel Internes (s.u.) beschriebenen Deklaration hinzu. Orientiert Euch an den mitgelieferten Beispielen und probiert einfach ein wenig aus, bis es klappt. - Tipp zu unsichtbaren Charakteren: Die entsprechende Zeile sollte nicht einfach nur auskommentiert, sondern komplett entfernt werden, da bösartige Mitspieler die Datei einsehen könnten.
- Tipp: Der Bildaufbau ist ein wenig schneller, wenn die Charaktere im Code erst NACH dem Terrain platziert werden.
Wie müssen die Icons und Porträts der Charaktere beschaffen sein?
- Ihr erstellt die Icons als 32x32 (oder entsprechend einer abweichenden Feldgröße) PNG oder GIF mit transparentem Hintergrund.
- Ein Porträt sollte im Format PNG, JPG oder GIF gespeichert sein und die Größe 240x320 (oder wie abweichend in
map_cfg.jsangegeben) haben. Kleinere oder größere Bilder werden automatisch gestreckt bzw. gestaucht. - Beachtet: Im Internet (im Gegensatz z.B. zu Windows) wird im Allgemeinen zwischen Groß- und Kleinschreibung unterschieden, üblich ist die Kleinschreibung von Dateinamen. Die Autorin empfiehlt zwecks Übersichtlichkeit die Kleinschreibung aller Dateinamen.
Weiterführendes
Wo bekomme ich neue Icons her?
- Ihr malt sie selbst? ;)
- Tipp: Speichert die Icons als PNG oder GIF mit wenigen Farben (z.B. 16), um den Download und Bildaufbau zu beschleunigen.
Wie füge ich den Ressourcen ein neues Terrain hinzu?
- Tragt in der Datei
map_icons.cssdie Zuordnung der Bilddatei zu einem Bezeichner (das Wort nach dem "td.") ein. - Tragt in der Datei
map_lang_XX.jsin der Liste die Zuordnung des Bezeichners zu einer Beschreibung ein. - Diesen Bezeichner könnt Ihr dann in den
setTerrain()-Funktionen verwenden. - Beachtet: Vorsicht mit Sonderzeichen!
Gibt es irgendeine Beschränkung, wie groß ich das gesamte Areal machen kann?
- Der Autorin ist nichts derartiges bekannt - sagt Bescheid, wenn Ihr eine Obergrenze findet. ;)
Bei großen Karten leidet natürlich die Übersicht, da die meisten aktuellen Browser keine schöne Zoom-Funktion bieten. Da übrigens die vertikale Feldbenennung mit Buchstaben aus dem Unicode-Zeichensatz funktioniert, kommen dort bei großen Werten entsprechende Sonderzeichen zum Einsatz. Außerdem sind bei der Positionierung von Icons nur einstellige Vertikalangaben zulässig.
Wie verwalte ich mehrere Versionen (Spielrunden oder Sprachen) einer Karte?
- Da sämtliche Informationen über den Inhalt der Karte in der Datei
map.jsgespeichert sind, reicht es im Prinzip, diese eine Datei auszutauschen bzw. mehrere Versionen bereitzustellen. Allerdings wird sie "fest verdrahtet" in (Zeile 21) der Dateimap.htmlreferenziert.
Daher empfiehlt die Autorin, jeweils nach Runden nummerierte Versionen beider Dateien zu speichern, wobei in dermap.htmljeweils die zugehörigemap.jsreferenziert wird. Dann erstellt Ihr eine Übersichtsseite, die auf die HTML-Dateien der einzelnen Runden verweist.
Auf die gleiche Weise können mehrere Sprachversionen zugleich verwendet werden, indem in verschiedenen Versionen dermap.htmljeweils eine anderemap_lang_XX.jsgeladen wird.
Internes
Wie verstehe und bearbeite ich den Inhalt der Datei map.js?

Die Datei map.js enthält die Anweisungen an das Zeichen-Programm, wo und wie welche Objekte und Eigenschaften in der Karte platziert werden sollen.
Jede Zeile enthält eine Anweisung.
Die Anweisungen werden zeilenweise von oben nach unten abgearbeitet, deswegen kann die Reihenfolge von Bedeutung sein!
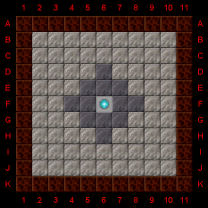
Oftmals ist es einfacher und übersichtlicher, anstatt jedes Feld einzeln mit Terrain zu belegen, größere Strukturen zu verwenden, die sich gegenseitig überlagern - etwa um ein einzelnes Feld aus einer Fläche quasi auszuschneiden.
Beispiel: Ein kleines rundes Podest in der Mitte eines großen rechteckigen Raums - hierbei zeichnet man zuerst den Raum und dann das Podest, andernfalls würde die Bodenfläche die enthaltenen Objekte in der Darstellung überlagern. Keine Regel ohne Ausnahme, aber... hier lautet die Faustregel: von außen nach innen zeichnen.
/* Beispiel-Code */ setTerrainRect( "a01", "k11", "wall" ) // Rand um die Karte setTerrainRectFilled( "b02", "j10", "stone" ) // Grundfläche setTerrainCircleFilled( "f6", 2, "stone_up" ) // Podest setTerrain( "f6", "mystic1" ) // Mystische Fontäne
Es gibt zwei verschiedene Varianten, Grafiken in die Karte einzufügen. Je Variante kann an eine Position eine Grafik angezeigt werden. Später gezeichnete Grafiken ersetzen frühere an gleicher Position.
- Die Funktion
setTerrain()und ihre Varianten setzt die Icons in den Hintergrund, üblicherweise handelt es sich dabei um die Grundstruktur wir Boden, Wände und statische Objekte. - Die Funktionen
setCharacter()undsetObject()setzen ihre Icons in den Vordergrund, das sollten Charaktere oder sonstige bewegliche Einzelobjekte sein. Meist sind ihre Icons transparent, um das darunter liegende Terrain durchschimmern zu lassen. - Mit
setObject()können Objekte frei platziert werden und mehrere andere Objekte überlagern, davon wird aber wegen der verminderten Übersichtlichkeit abgeraten - denn beispielsweise wird der Tooltip immer nur für das oberste Objekt angezeigt. Diese Funktion ist relativ neu und wurde wenig getestet - sie sollte nur im Notfall verwendet werden.
Es gelten die Regeln für JavaScript, u.a.:
- Zur Trennung von Anweisungen dienen Zeilenumbrüche und/oder Semikolons.
- Leerzeichen außerhalb von Zeichenketten können beliebig gesetzt werden.
- Zeichenketten müssen in Anführungszeichen gesetzt werden.
- Das Dezimal-Trennzeichen ist nicht Komma, sondern Punkt.
- Groß/Kleinschreibung bei Funktionen und Variablen ist nicht egal.
- Kommentare gelten "von // bis Zeilenende" und "von /* bis */" .
- Beachtet: Bei Syntaxfehlern bricht der Browser die Verarbeitung ab oder zeigt eine Meldung.
Die Anweisungen im Einzelnen:
- Terrain eines einzelnen Feldes
setTerrain( "Position", "Terrain" ) // allgemeine Form setTerrain( "j9", "rock" ) // Beispiel
- Terrain einer rechteckigen Anordnung von Feldern
setTerrainRect ( "Position1", "Position2", "Terrain" ) // lässt die Mitte frei setTerrainRectFilled( "B2", "X23", "stone" ) // füllt die gesamte Fläche
- Hinweis: Auch eine Linie ist ein Rechteck.
- Terrain in einer diagonalen Linie
setTerrainSlash( "Startpunke", Länge, "Terrain" ) setTerrainBackslash( "p18", 3, "pit" )
- Terrain einer kreisförmigen Anordnung von Feldern
setTerrainCircle( "Mittelpunkt", Radius, "Terrain" ) // lässt die Mitte frei setTerrainCircleFilled( "l5", 10.3, "stone_up" ) // füllt die gesamte Fläche
- Hinweis: Der Radius muss nicht als Zeichenkette eingegeben werden.
- Bei den Kreisfunktionen ohne
-Filledwerden Nachkommestellen abgeschnitten.
- Kreis von Feldern mit anders zentriertem Mittelpunkt
setTerrainCircleCorner( "Mittelpunkt", Radius, "Terrain" ) // lässt die Mitte frei setTerrainCircleCornerFilled( "F6", 4.6, "rock" ) // füllt die gesamte Fläche
- Mittelpunkt des Kreises ist hier die rechte untere Ecke des angegebenen Feldes.
- Aussparen von anderem Terrain
setTerrainCircle( "M5", 2.8, "fog", "wall" ) // erzeugt Nebel, außer wo schon Wände sind
- Der zusätzliche Parameter ist optional bei allen Flächenfunktionen.
- Positionierung eines Charakters oder charakterähnlichen Objekts (experimentell)
setCharacter( "Pos", "Icon", "Name", "Hand", "Zustand", "Portrait", "Spieler" ) setCharacter( "e8", "ghost.png", "Ghost", "Kalte Hand", "unverletzt", "pict.png", "Lynax" ) setObject ( "f4", "horse.png", "Pferd", "Hufe", "braun", "", "SL" )
- Groß/Kleinschreibung der Buchstaben bei der Positionsangabe ist egal.
- Um kein Porträt anzugeben, einfach "" (leere Zeichenkette) angeben.
- Bei "setObject" darf die Icon-Datei im Prinzip beliebig groß sein.
Technisches
Die Karte funktioniert mit Hilfe von HTML 4.01, JavaScript 1.2 und Cascading Style Sheets 2.0 und sollte von allen verbreiteten Browsern korrekt angezeigt werden.
Die Version 0.90 wurde erfolgreich getestet mit: Firefox 1.0.8 + 1.5.0.10 + 2.0.0.7, Opera 6.02? + 9.02, Netscape 4.78? + 8.1.2?, IE 5.0 + 5.5.2.
Es funktionieren nicht oder unvollständig: Opera 6.01, Netscape 6.2.3, ...?
Die Anzeige mit mindestens 16 Bit Farbtiefe wird empfohlen.
Rechtliches
 "Lynax' RPG-Map" steht unter der Creative Commons-Lizenz Namensnennung- NichtKommerziell- KeineBearbeitung.
Das bedeutet in Kurzform, Ihr dürft den Inhalt zu den folgenden Bedingungen vervielfältigen, verbreiten und öffentlich aufführen:
"Lynax' RPG-Map" steht unter der Creative Commons-Lizenz Namensnennung- NichtKommerziell- KeineBearbeitung.
Das bedeutet in Kurzform, Ihr dürft den Inhalt zu den folgenden Bedingungen vervielfältigen, verbreiten und öffentlich aufführen:
- Namensnennung. Ihr müsst den Namen des Autors/Rechtsinhabers nennen.
- Keine kommerzielle Nutzung. Der Inhalt darf nicht für kommerzielle Zwecke verwendet werden.
- Keine Bearbeitung. Der Inhalt darf nicht bearbeitet oder in anderer Weise verändert werden.
- Im Falle einer Verbreitung müsst Ihr anderen die Lizenzbedingungen, unter die dieser Inhalt fällt, mitteilen.
- Jede dieser Bedingungen kann nach schriftlicher Einwilligung des Rechtsinhabers aufgehoben werden.
- Abweichend von der Standardlizenz dürft Ihr den Inhalt für den eigenen Gebrauch an den im Handbuch genannten Stellen verändern. Jedoch darf nur der unveränderte Inhalt weitergegeben werden.
Historisches
Version 0.64 - 17.05.2002
- erste auffindbare Veröffentlichung
- erste benutzbare Version war vermutlich v0.5
Version 0.70 - 15.09.2002
- erste Version mit Dokumentation!
- Überarbeitung auf allgemeinere Nutzung - "Gladiatoren": "Charaktere", "Arena": "Karte" usw.
- seit v0.63 überflüssiges Hintergrundbild entfernt
- Umstellung auf PNG
- neue Icons
- kleine Bugfixes und Optimierungen
Version 0.71 - 19.09.2002
- neue Icons
Version 0.72 - 27.09.2002
- Benennung der Treppen optimiert - Vorschlag von Tzelzix
- Hintergrund geschwärzt - Vorschlag von Tzelzix
Version 0.73 - 08.11.2002
- Kleinigkeit im Handbuch korrigiert
- Probleme mit dem Apostroph im Handbuch hinzugefügt
- Kleinigkeiten in den HTML-Dateien geändert
- neues Icon: web
- getestet mit Internet Explorer 5.5.2 und Netscape 6.2
- Opera 6.0 und Netscape 4.7 verweigerten die korrekte Anzeige
Version 0.80 - 28.03.2003
- Grundkonzept überarbeitet - Verzicht auf
getElementsByTagName(), dies hatte den Bildaufbau stark verlangsamt - Kleinigkeiten im Handbuch korrigiert
- neue Icons: disc, vermin
- getestet mit Internet Explorer 5.5.2 und 6.0, Opera 7.1, Netscape 7.0/7.02, Phoenix 0.5 (Mozilla 1.3)
Version 0.81 - 12.05.2003
- Informationen von der Statuszeile auch im Tooltip
setCharacter()mit leerer Zeichenkette als Portrait-Datei lässt sich nicht mehr klicken- neues Icon: rock - Original von Talwyn/Athghore, GoD OD4F
Version 0.82 - 29.06.2003
- die neuen Kreisfunktionen mit
Crosszeichnen Kreise mit einem Kreuzungspunkt als Mittelpunkt - die Kreisfunktionen mit
Solidverwerten nun auch Fließkommazahlen als Radius: schönere Ränder - neue Icons: fire, flamesphere - Original von Zechi
Version 0.83 - 07.09.2003
- neuer optionaler Parameter bei allen Flächenfunktionen: Ausnahme-Terrain
- JS- und CSS-Dateien verteilt: Karte, Config und Terrain sind jetzt getrennt, damit werden Updates einfacher
- Dokumentation aller Dateien verbessert
- neue Icons: stone_web_burning, fog
Version 0.84 - 27.11.2004
- neue Option: Umschalten des Zeilenumbruchs (z.Z. break oder ", ") in den Tooltips
- neue experimentelle Funktion -
setObject(): wiesetCharacter(), aber das Icon darf im Prinzip beliebig groß sein - Bilder sind zwecks Übersichtlichkeit in das Verzeichnis
imgausgelagert - *terrain*-Dateien nach *terr* und *bc* nach *cfg* umbenannt zwecks Übersichtlichkeit und 8.3-Namen ;-)
Version 0.85 - 26.06.2006
- Fixed: Darstellungsprobleme von Mozilla etc. (Leerzeilen unter Bildern)
- getestet mit Firefox 1.5.0.7 und Internet Explorer 5.5.2
- letzte Unterstützung für Opera 6 und Netscape 6
Version 0.90 RC 2 - 29.10.2007
- Fixed: Ausführungsprobleme mit Apostroph in Namen
- Fixed: Statuszeilen-Anzeige im Firefox
- Neu: Lokalisierung, Zeichenketten ausgelagert, getrennte Dateien für deutsch und englisch
- Neu: eigene Tooltip-Implementierung (experimentell) mit Icon-Zoom
- Neu: Porträt-Popup im schwebenden Rahmen anstatt neuem Fenster
- Neu: Funtionen
SlashundBackslashfür diagonale Linien - Neu: Icons für Sand und Wasser
- Entfernt:
offset-Option aus 0.84, machte den Code unschön map_terr.jsheißt jetztmap_lang_XX.js(je nach Sprache), enthält sprachspezifische Zeichenkettenmap_terr.cssheißt jetztmap_icons.cssmap_cfg.cssheißt doch wieder nurmap.css- viele Bilder komplett neu gemalt, in verschiedene Verzeichnisse verteilt, einige umbenannt
- die Funktionen mit
Solidwurden umbenannt inFilled - die Funktionen mit
Crosswurden umbenannt inCorner getTerrainName()mit Switch-Block wurde durch ein pseudo-assoziatives Array ersetzt- Code-Verschönerungen (W3C-Konformität u.a.), kleine Korrekturen, alles auf den neuesten Stand gebracht
- Dokumentation gründlich aktualisiert und erweitert
- getestet mit Firefox 1.0.8 + 1.5.0.10, Opera 6.02? + 9.02, Netscape 4.78? + 8.1.2, IE 5.0 + 5.5.2
- nicht mehr unterstützt werden Opera 6 und Netscape 6
- Lizenz: CC-BY-NC-ND
Copyright © 2002-2007 Lynax